GitLab Flavored Markdown (GLFM)
DETAILS: Tier: Free, Premium, Ultimate Offering: GitLab.com, Self-managed, GitLab Dedicated
When you enter text in the GitLab UI, GitLab assumes the text is in the Markdown language. The text is rendered with a set of styles. These styles are called GitLab Flavored Markdown.
For example, in Markdown, an unordered list looks like this:
- Cat
- Dog
- TurtleWhen this list is rendered, it looks like this:
- Cat
- Dog
- Turtle
NOTE: As this Markdown specification is valid for GitLab only, you should view these styles as they appear on GitLab.
We do our best to render the Markdown faithfully here, however the GitLab documentation website and the GitLab handbook use a different Markdown processor.
Where you can use GitLab Flavored Markdown
You can use GitLab Flavored Markdown in the following areas:
- Comments
- Issues
- Epics
- Merge requests
- Milestones
- Snippets (the snippet must be named with a
.mdextension) - Wiki pages
- Markdown documents inside repositories
You can also use other rich text files in GitLab. You might have to install a dependency
to do so. For more information, see the gitlab-markup gem project.
Support for improvements to Markdown preview when using GitLab Flavored Markdown in the Web IDE is proposed in issue 645.
Differences between GitLab Flavored Markdown and standard Markdown
GitLab Flavored Markdown consists of the following:
- Core Markdown features, based on the CommonMark specification.
- Extensions from GitHub Flavored Markdown.
- Extensions made specifically for GitLab.
All standard Markdown formatting should work as expected in GitLab. Some standard functionality is extended with additional features, without affecting the standard usage.
The following features are not found in standard Markdown:
- Color chips written in
HEX,RGBorHSL - Diagrams and flowcharts
- Emoji
- Footnotes
- Front matter
- GitLab-specific references
- Inline diffs
- Math equations and symbols written in LaTeX
- Strikethrough
- Table of Contents
- Tables
- Task lists
- Wiki-specific Markdown
The following features are extended from standard Markdown:
| Standard Markdown | Extended Markdown in GitLab |
|---|---|
| Blockquotes | Multiline blockquotes |
| Code blocks | Colored code and syntax highlighting |
| Headings | Linkable heading IDs |
| Images | Embedded videos and audio |
| Links | Automatically linking URLs |
Markdown and accessibility
When you use GitLab Flavored Markdown, you are creating digital content. This content should be as accessible as possible to your audience. The following list is not exhaustive, but it provides guidance for some of the GitLab Flavored Markdown styles to pay particular attention to:
Accessible headings
Use heading formatting to create a logical heading structure.
The structure of headings on a page should make sense, like a good table of contents.
Ensure that there is only one h1 element on a page, that heading levels are not skipped, and that they are nested correctly.
Accessible tables
To keep tables accessible and scannable, tables should not have any empty cells. If there is no otherwise meaningful value for a cell, consider entering N/A for "not applicable" or None.
Accessible images and videos
Describe the image or video in the [alt text]. Make the description accurate, succinct, and unique.
Don't use image of or video of in the description. For more information, see WebAim Alternative Text.
Line breaks
View this topic rendered in GitLab.
A line break is inserted (a new paragraph starts) if the previous text is ended with two newlines. For example, when you press Enter twice in a row. If you only use one newline (press Enter once), the next sentence remains part of the same paragraph. Use this approach if you want to keep long lines from wrapping, and keep them editable:
Here's a line for us to start with.
This longer line is separated from the one above by two newlines, so it is a *separate paragraph*.
This line is also a separate paragraph, but...
These lines are only separated by single newlines,
so they *do not break* and just follow the previous lines
in the *same paragraph*.Here's a line for us to start with.
This longer line is separated from the one above by two newlines, so it is a separate paragraph.
This line is also a separate paragraph, but... These lines are only separated by single newlines, so they do not break and just follow the previous lines in the same paragraph.
Newlines
GitLab Flavored Markdown adheres to the Markdown specification for handling paragraphs and line breaks.
A paragraph is one or more consecutive lines of text, separated by one or more blank lines (two newlines at the end of the first paragraph), as explained above.
Need more control over line breaks or soft returns? Add a single line break by ending a line with a backslash, or two or more spaces. Two newlines in a row create a new paragraph, with a blank line in between:
First paragraph.
Another line in the same paragraph.
A third line in the same paragraph, but this time ending with two spaces.<space><space>
A new line directly under the first paragraph.
Second paragraph.
Another line, this time ending with a backslash.\
A new line due to the previous backslash.Emphasis
View this topic rendered in GitLab.
You can emphasize text in multiple ways. Use italics, bold, strikethrough, or combine these emphasis styles together.
Examples:
Emphasis, or italics, with *asterisks* or _underscores_.
Strong emphasis, or bold, with double **asterisks** or __underscores__.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough with double tildes. ~~Scratch this.~~Emphasis, or italics, with asterisks or underscores.
Strong emphasis, or bold, with double asterisks or underscores.
Combined emphasis with asterisks and underscores.
Strikethrough with double tildes. Scratch this.
Multiple underscores in words and mid-word emphasis
View this topic rendered in GitLab.
Avoid italicizing a portion of a word, especially when you're dealing with code and names that often appear with multiple underscores.
GitLab Flavored Markdown ignores multiple underlines in words, to allow better rendering of Markdown documents discussing code:
perform_complicated_task
do_this_and_do_that_and_another_thing
but_emphasis is_desired _here_perform_complicated_task
do_this_and_do_that_and_another_thing
but_emphasis is_desired here
If you wish to emphasize only a part of a word, it can still be done with asterisks:
perform*complicated*task
do*this*and*do*that*and*another thingperformcomplicatedtask
dothisanddothatandanother thing
Inline diff
View this topic rendered in GitLab.
With inline diff tags, you can display {+ additions +} or [- deletions -].
The wrapping tags can be either curly braces or square brackets:
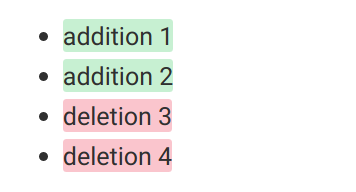
- {+ addition 1 +}
- [+ addition 2 +]
- {- deletion 3 -}
- [- deletion 4 -]However, you cannot mix the wrapping tags:
- {+ addition +]
- [+ addition +}
- {- deletion -]
- [- deletion -}Diff highlighting doesn't work with `inline code`. If your text includes backticks (`), escape
each backtick with a backslash \:
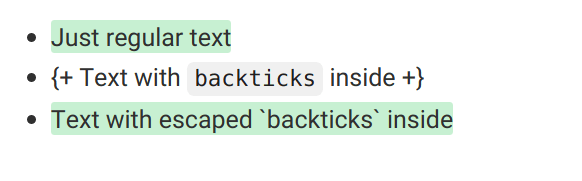
- {+ Just regular text +}
- {+ Text with `backticks` inside +}
- {+ Text with escaped \`backticks\` inside +}Headings
Create headings from 1 to 6 by using #.
# H1
## H2
### H3
#### H4
##### H5
###### H6Alternatively, for H1 and H2, use an underline style:
Alt-H1
======
Alt-H2
------Heading IDs and links
- Heading link generation changed in GitLab 17.0.
View this topic rendered in GitLab.
All Markdown-rendered headings automatically get IDs that can be linked to, except in comments.
On hover, a link to those IDs becomes visible to make it easier to copy the link to the heading to use it somewhere else.
The IDs are generated from the content of the heading according to the following rules:
- All text is converted to lowercase.
- All non-word text (such as punctuation or HTML) is removed.
- All spaces are converted to hyphens.
- Two or more hyphens in a row are converted to one.
- If a heading with the same ID has already been generated, a unique incrementing number is appended, starting at 1.
Example:
# This heading has spaces in it
## This heading has a :thumbsup: in it
# This heading has Unicode in it: 한글
## This heading has spaces in it
### This heading has spaces in it
## This heading has 3.5 in it (and parentheses)
## This heading has multiple spaces and --- hyphensWould generate the following link IDs:
this-heading-has-spaces-in-itthis-heading-has-a-thumbsup-in-itthis-heading-has-unicode-in-it-한글this-heading-has-spaces-in-it-1this-heading-has-spaces-in-it-2this-heading-has-35-in-it-and-parenthesesthis-heading-has--multiple-spaces-and-----hyphens
Links
View this topic rendered in GitLab.
You can create links two ways: inline-style and reference-style. For example:
- This line shows an [inline-style link](https://www.google.com)
- This line shows a [link to a repository file in the same directory](permissions.md)
- This line shows a [relative link to a file one directory higher](../index.md)
- This line shows a [link that also has title text](https://www.google.com "This link takes you to Google!")
Using heading ID anchors:
- This line links to [a section on a different Markdown page, using a "#" and the heading ID](permissions.md#project-features-permissions)
- This line links to [a different section on the same page, using a "#" and the heading ID](#heading-ids-and-links)
Using references:
- This line shows a [reference-style link, see below][Arbitrary case-insensitive reference text]
- You can [use numbers for reference-style link definitions, see below][1]
- Or leave it empty and use the [link text itself][], see below.
Some text to show that the reference links can follow later.
[arbitrary case-insensitive reference text]: https://www.mozilla.org/en-US/
[1]: https://slashdot.org
[link text itself]: https://about.gitlab.com/- This line shows an inline-style link
- This line shows a link to a repository file in the same directory
- This line shows a relative link to a file one directory higher
- This line shows a link that also has title text
Using heading ID anchors:
- This line links to a section on a different Markdown page, using a "#" and the heading ID
- This line links to a different section on the same page, using a "#" and the heading ID
Using references:
- This line is a reference-style link, see below
- You can use numbers for reference-style link definitions, see below
- Or leave it empty and use the link text itself, see below.
Some text to show that the reference links can follow later.
NOTE:
Relative links do not allow the referencing of project files in a wiki
page, or a wiki page in a project file. The reason: a wiki is always
in a separate Git repository in GitLab. For example, [I'm a reference-style link](style)
points the link to wikis/style only when the link is inside of a wiki Markdown file.
URL auto-linking
View this topic rendered in GitLab.
Almost any URL you put into your text is auto-linked:
- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net/
- http://localhost:3000- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net
- http://localhost:3000
Multimedia
Embed images, videos, and audio. You can add multimedia using Markdown syntax to link files, set dimensions, and display them inline. Formatting options let you customize titles, specify width and height, and control how media appears in the rendered output.
Images
Embed images using inline or reference links. To see title text, hover over the image.
Inline-style:
Reference-style:
![alt text1][logo]
[logo]: img/markdown_logo.png "Title Text"Videos
View this topic rendered in GitLab.
Image tags that link to files with a video extension are automatically converted to
a video player. The valid video extensions are .mp4, .m4v, .mov, .webm, and .ogv:
Here's an example video:
Change the image or video dimensions
- Support for images introduced in GitLab 15.7.
- Support for videos introduced in GitLab 15.9.
View this topic rendered in GitLab.
You can control the width and height of an image or video by following the image with
an attribute list.
The value must an integer with a unit of either px (default) or %.
For example
{width=100 height=100px}
{width=75%}You can also use the img HTML tag instead of Markdown and set its height and
width parameters.
When you paste a higher resolution PNG image into a Markdown text box in GitLab 17.1 and later, dimensions are always appended. The dimensions are automatically adjusted to accommodate for retina (and other higher-resolution) displays. For instance, a 144ppi image is resized to 50% of its dimensions, whereas a 96ppi image is resized to 75% of its dimensions.
Audio
View this topic rendered in GitLab.
Similar to videos, link tags for files with an audio extension are automatically converted to
an audio player. The valid audio extensions are .mp3, .oga, .ogg, .spx, and .wav:
Here's an example audio clip:
Lists
View this topic rendered in GitLab.
You can create ordered and unordered lists.
For an ordered list, add the number you want the list
to start with, like 1., followed by a space, at the start of each line.
After the first number, it does not matter what number you use. Ordered lists are
numbered automatically by vertical order, so repeating 1. for all items in the
same list is common. If you start with a number other than 1., it uses that as the first
number, and counts up from there.
Examples:
1. First ordered list item
2. Another item
- Unordered sub-list.
1. Actual numbers don't matter, just that it's a number
1. Ordered sub-list
1. Next ordered sub-list item
4. And another item.- First ordered list item
- Another item
- Unordered sub-list.
- Actual numbers don't matter, just that it's a number
- Ordered sub-list
- Next ordered sub-list item
- And another item.
For an unordered list, add a -, * or +, followed by a space, at the start of
each line. Don't mix the characters in the same list.
Unordered lists can:
- use
- minuses
They can also:
* use
* asterisks
They can even:
+ use
+ plusesUnordered lists can:
- use
- minuses
They can also:
- use
- asterisks
They can even:
- use
- pluses
If a list item contains multiple paragraphs, each subsequent paragraph should be indented to the same level as the start of the list item text.
Example:
1. First ordered list item
Second paragraph of first item.
1. Another item-
First ordered list item
Second paragraph of first item.
-
Another item
If the first item's paragraph isn't indented with the proper number of spaces, the paragraph appears outside the list. Use the correct number of spaces to properly indent under the list item. For example:
1. First ordered list item
(Paragraph of first item.)
1. Another item- First ordered list item
(Paragraph of first item.)
- Another item
Ordered lists that are the first sub-item of an unordered list item must have a preceding blank line if they don't start with 1..
Good
- Unordered list item
5. First ordered list itemBad
- Unordered list item
5. First ordered list itemCommonMark ignores blank lines between ordered and unordered list items, and considers them part of a single list. The items are rendered as a loose list. Each list item is enclosed in a paragraph tag and therefore has paragraph spacing and margins. This makes the list look like there is extra spacing between each item.
For example:
- First list item
- Second list item
- A different listCommonMark ignores the blank line and renders this as one list with paragraph spacing.
Task lists
- Inapplicable checkboxes introduced in GitLab 15.3.
View this topic rendered in GitLab.
You can add task lists anywhere Markdown is supported.
- In issues, merge requests, epics, and comments, you can select the boxes.
- In all other places, you cannot select the boxes. You must edit the Markdown manually
by adding or removing an
xin the brackets.
Besides complete and incomplete, tasks can also be inapplicable. Selecting an inapplicable checkbox in an issue, merge request, epic, or comment has no effect.
To create a task list, follow the format of an ordered or unordered list:
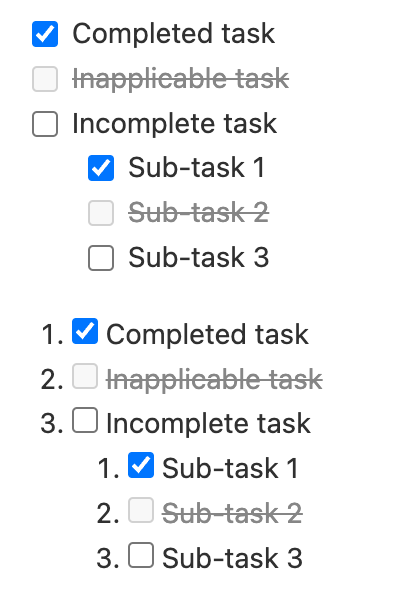
- [x] Completed task
- [~] Inapplicable task
- [ ] Incomplete task
- [x] Sub-task 1
- [~] Sub-task 2
- [ ] Sub-task 3
1. [x] Completed task
1. [~] Inapplicable task
1. [ ] Incomplete task
1. [x] Sub-task 1
1. [~] Sub-task 2
1. [ ] Sub-task 3To include task lists in tables, use HTML list tags or HTML tables.
Blockquotes
View this topic rendered in GitLab.
Use a blockquote to highlight information, such as a side note. It's generated
by starting the lines of the blockquote with >:
> Blockquotes help you emulate reply text.
> This line is part of the same quote.
Quote break.
> This very long line is still quoted properly when it wraps. Keep writing to make sure this line is long enough to actually wrap for everyone. You can also *use* **Markdown** in a blockquote.Blockquotes help you emulate reply text. This line is part of the same quote.
Quote break.
This very long line is still quoted properly when it wraps. Keep writing to make sure this line is long enough to actually wrap for everyone. You can also use Markdown in a blockquote.
Multiline blockquote
View this topic rendered in GitLab.
Create multi-line blockquotes fenced by >>>:
>>>
If you paste a message from somewhere else
that spans multiple lines,
you can quote that without having to manually prepend `>` to every line!
>>>Code spans and blocks
View this topic rendered in GitLab.
Highlight anything that should be viewed as code and not standard text.
Inline code is formatted with single backticks `:
Inline `code` has `back-ticks around` it.Inline code has back-ticks around it.
To achieve a similar effect for a larger code example, you can:
- Fence an entire block of code with triple backticks (
```).- You can use more than three backticks, as long as both the opening and closing set have the same number. Use multiple backticks for example when you want to include suggestions in your code blocks, or the other way around.
- Fence an entire block of code with triple tildes (
~~~). - Indent it four or more spaces.
```python
def function():
#indenting works just fine in the fenced code block
s = "Python code"
print s
```
Using 4 spaces
is like using
3-backtick fences.~~~
Tildes are OK too.
~~~The three examples above render as:
def function():
#indenting works just fine in the fenced code block
s = "Python code"
print sUsing 4 spaces
is like using
3-backtick fences.Tildes are OK too.Syntax highlighting
View this topic rendered in GitLab.
GitLab uses the Rouge Ruby library for more colorful syntax highlighting in code blocks. For a list of supported languages visit the Rouge project wiki. Syntax highlighting is supported only in code blocks, so you can't highlight inline code.
To fence and apply syntax highlighting to a block of code, append the code language
to the opening code declaration, three back-ticks (```) or three tildes (~~~):
```javascript
var s = "JavaScript syntax highlighting";
alert(s);
```
```python
def function():
#indenting works just fine in the fenced code block
s = "Python syntax highlighting"
print s
```
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
```
No language indicated, so no syntax highlighting.
s = "No highlighting is shown for this line."
But let's throw in a <b>tag</b>.
```The four examples above render as:
var s = "JavaScript syntax highlighting";
alert(s);def function():
#indenting works just fine in the fenced code block
s = "Python syntax highlighting"
print srequire 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_htmlNo language indicated, so no syntax highlighting.
s = "No highlighting is shown for this line."
But let's throw in a <b>tag</b>.Diagrams and flowcharts
You can generate diagrams from text by using:
In wikis, you can also add and edit diagrams created with the diagrams.net editor.
Mermaid
- Support for Entity Relationship diagrams and mind maps introduced in GitLab 16.0.
View this topic rendered in GitLab.
Visit the official page for more details. The Mermaid Live Editor helps you learn Mermaid and debug issues in your Mermaid code. Use it to identify and resolve issues in your diagrams.
To generate a diagram or flowchart, write your text inside the mermaid block:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```graph TD;
A-->B;
A-->C;
B-->D;
C-->D;You can also include subgraphs:
```mermaid
graph TB
SubGraph1 --> SubGraph1Flow
subgraph "SubGraph 1 Flow"
SubGraph1Flow(SubNode 1)
SubGraph1Flow -- Choice1 --> DoChoice1
SubGraph1Flow -- Choice2 --> DoChoice2
end
subgraph "Main Graph"
Node1[Node 1] --> Node2[Node 2]
Node2 --> SubGraph1[Jump to SubGraph1]
SubGraph1 --> FinalThing[Final Thing]
end
```graph TB
SubGraph1 --> SubGraph1Flow
subgraph "SubGraph 1 Flow"
SubGraph1Flow(SubNode 1)
SubGraph1Flow -- Choice1 --> DoChoice1
SubGraph1Flow -- Choice2 --> DoChoice2
end
subgraph "Main Graph"
Node1[Node 1] --> Node2[Node 2]
Node2 --> SubGraph1[Jump to SubGraph1]
SubGraph1 --> FinalThing[Final Thing]
endPlantUML
PlantUML integration is enabled on GitLab.com. To make PlantUML available in self-managed installation of GitLab, a GitLab administrator must enable it.
Kroki
To make Kroki available in GitLab, a GitLab administrator must enable it. For more information, see the Kroki integration page.
Math
- LaTeX-compatible fencing introduced in GitLab 15.4 with a flag named
markdown_dollar_math. Disabled by default. Enabled on GitLab.com.- LaTeX-compatible fencing generally available in GitLab 15.8. Feature flag
markdown_dollar_mathremoved.
View this topic rendered in GitLab.
Math written in LaTeX syntax is rendered with KaTeX.
KaTeX only supports a subset of LaTeX.
This syntax also works in AsciiDoc wikis and files using :stem: latexmath. For details, see
the Asciidoctor user manual.
To prevent malicious activity, GitLab renders only the first 50 inline math instances. The number of math blocks is also limited based on render time. If the limit is exceeded, GitLab renders the excess math instances as text. Wiki and repository files do not have these limits.
Math written between dollar signs with backticks ($`...`$) or single dollar signs ($...$)
is rendered inline with the text.
Math written between double dollar signs ($$...$$) or in a code block with
the language declared as math is rendered on a separate line:
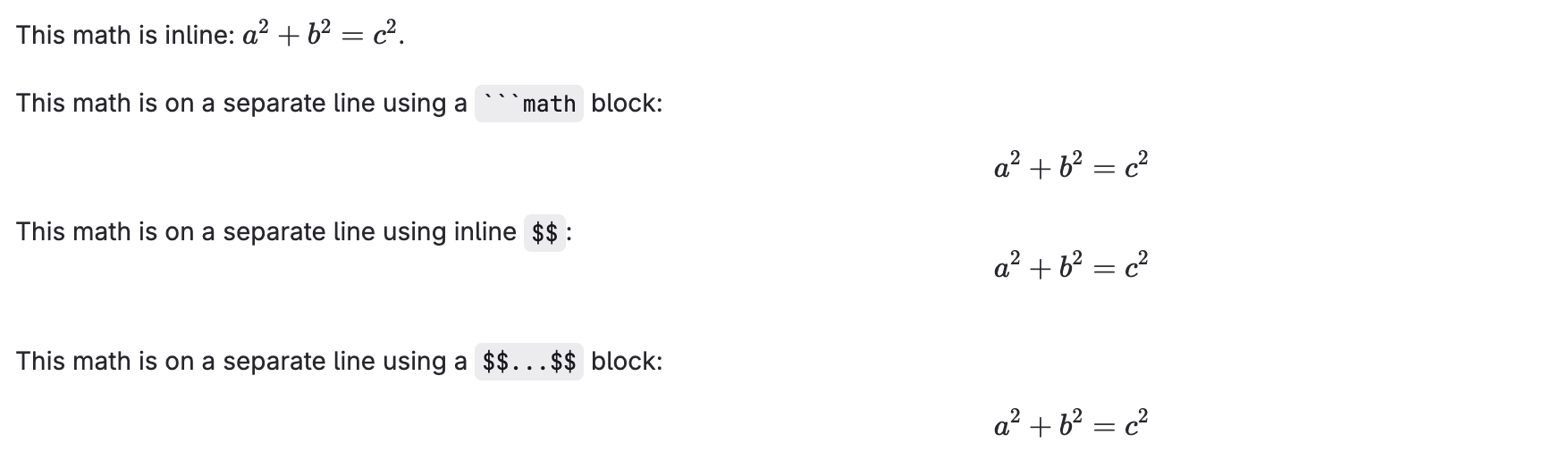
This math is inline: $`a^2+b^2=c^2`$.
This math is on a separate line using a ```` ```math ```` block:
```math
a^2+b^2=c^2
```
This math is on a separate line using inline `$$`: $$a^2+b^2=c^2$$
This math is on a separate line using a `$$...$$` block:
$$
a^2+b^2=c^2
$$Tables
View this topic rendered in GitLab.
When creating tables:
- The first line contains the headers, separated by pipe characters (
|). - The second line separates the headers from the cells.
- The cells can contain only empty spaces, hyphens, and (optionally) colons for horizontal alignment.
- Each cell must contain at least one hyphen, but adding more hyphens to a cell does not change the cell's rendering.
- Any content other than hyphens, whitespace, or colons is not allowed
- The third, and any following lines, contain the cell values.
- You can't have cells separated over many lines in the Markdown, they must be kept to single lines, but they can be very long. You can also include HTML
<br>tags to force newlines if needed. - The cell sizes don't have to match each other. They are flexible, but must be separated by pipes (
|). - You can have blank cells.
- You can't have cells separated over many lines in the Markdown, they must be kept to single lines, but they can be very long. You can also include HTML
- Column widths are calculated dynamically based on the content of the cells.
- To use the pipe character (
|) in the text and not as table delimiter, you must escape it with a backslash (\|).
Example:
| header 1 | header 2 | header 3 |
| --- | --- | --- |
| cell 1 | cell 2 | cell 3 |
| cell 4 | cell 5 is longer | cell 6 is much longer than the others, but that's ok. It eventually wraps the text when the cell is too large for the display size. |
| cell 7 | | cell 9 || header 1 | header 2 | header 3 |
|---|---|---|
| cell 1 | cell 2 | cell 3 |
| cell 4 | cell 5 is longer | cell 6 is much longer than the others, but that's ok. It eventually wraps the text when the cell is too large for the display size. |
| cell 7 | cell 9 |
Alignment
View this topic rendered in GitLab.
Additionally, you can choose the alignment of text in columns by adding colons (:)
to the sides of the "dash" lines in the second row. This affects every cell in the column:
| Left Aligned | Centered | Right Aligned |
| :--- | :---: | ---: |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 4 | Cell 5 | Cell 6 || Left Aligned | Centered | Right Aligned |
|---|---|---|
| Cell 1 | Cell 2 | Cell 3 |
| Cell 4 | Cell 5 | Cell 6 |
In GitLab itself, the headers are always left-aligned in Chrome and Firefox, and centered in Safari.
Cells with multiple lines
View this topic rendered in GitLab.
You can use HTML formatting to adjust the rendering of tables. For example, you can
use <br> tags to force a cell to have multiple lines:
| Name | Details |
| --- | --- |
| Item1 | This text is on one line |
| Item2 | This item has:<br>- Multiple items<br>- That we want listed separately || Name | Details |
|---|---|
| Item1 | This text is on one line |
| Item2 | This item has: - Multiple items - That we want listed separately |
Task lists in tables
To add task lists with checkboxes, use HTML formatting. Using either:
-
An HTML table with Markdown in the cells. Tables formatted this way result in fully functioning task lists.
<table> <thead> <tr><th>header 1</th><th>header 2</th></tr> </thead> <tbody> <tr> <td>cell 1</td> <td>cell 2</td> </tr> <tr> <td>cell 3</td> <td> - [ ] Task one - [ ] Task two </td> </tr> </tbody> </table> -
A Markdown table with HTML list tags. These tasks don't save their state when selected. Tables formatted this way do not render properly on
docs.gitlab.com.| header 1 | header 2 | | --- | --- | | cell 1 | cell 2 | | cell 3 | <ul><li> - [ ] Task one </li><li> - [ ] Task two </li></ul> |
You can also create a table in the rich text editor and insert a task list then.
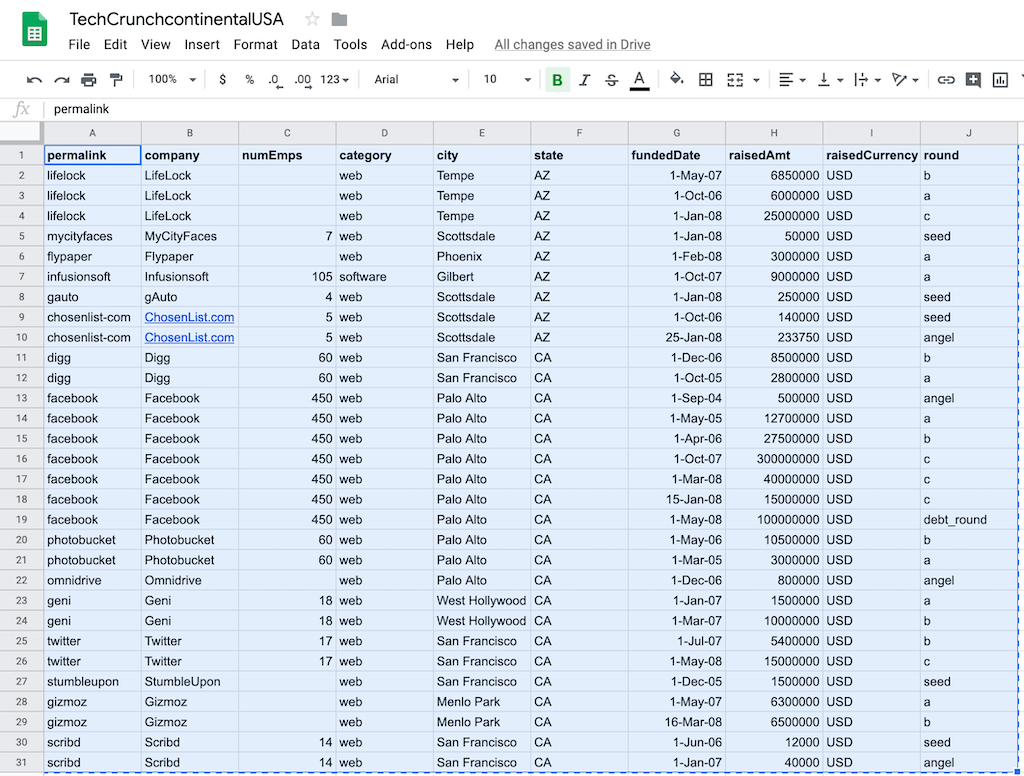
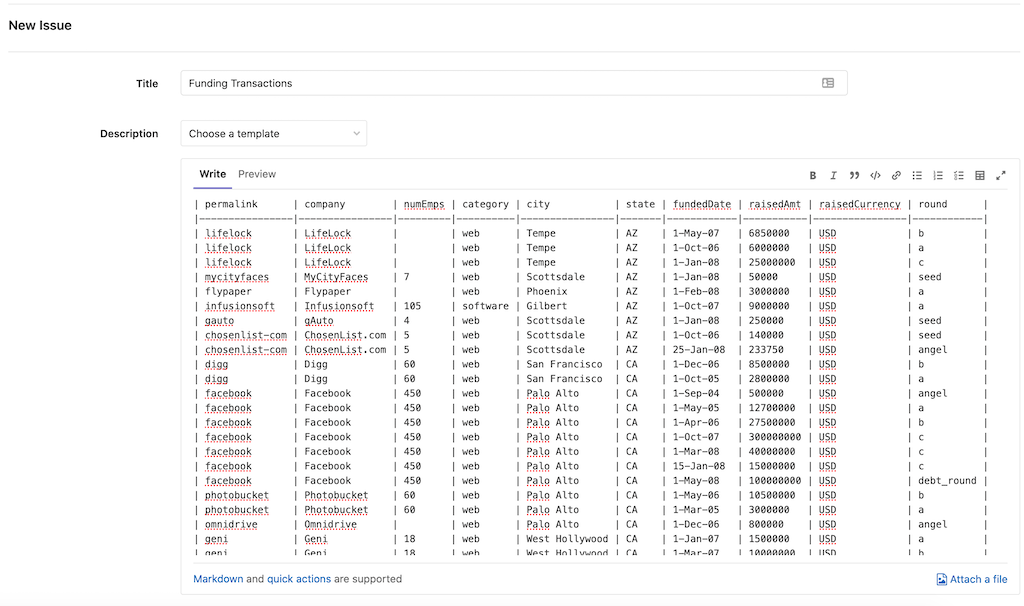
Copy and paste from a spreadsheet
If you're working in spreadsheet software (for example, Microsoft Excel, Google Sheets, or Apple Numbers), GitLab creates a Markdown table when you copy and paste from a spreadsheet. For example, suppose you have the following spreadsheet:
Select the cells and copy them to your clipboard. Open a GitLab Markdown entry and paste the spreadsheet:
JSON
- Introduced in GitLab 15.3.
To render tables with JSON code blocks, use the following syntax:
```json:table
{}
```Watch the following video walkthrough of this feature:
The items attribute is a list of objects representing the data points.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
]
}
```To specify the table labels, use the fields attribute.
```json:table
{
"fields" : ["a", "b", "c"],
"items" : [
{"a": "11", "b": "22", "c": "33"}
]
}
```Not all elements of items must have corresponding values in fields.
```json:table
{
"fields" : ["a", "b", "c"],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "c": "233"}
]
}
```When fields is not explicitly specified, the labels are picked from the first element of items.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "c": "233"}
]
}
```You can specify custom labels for fields.
```json:table
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
]
}
```You can enable sorting for individual elements of fields.
```json:table
{
"fields" : [
{"key": "a", "label": "AA", "sortable": true},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
]
}
```You can use the filter attribute to render a table with content filtered dynamically by user input.
```json:table
{
"fields" : [
{"key": "a", "label": "AA"},
{"key": "b", "label": "BB"},
{"key": "c", "label": "CC"}
],
"items" : [
{"a": "11", "b": "22", "c": "33"},
{"a": "211", "b": "222", "c": "233"}
],
"filter" : true
}
```By default, every JSON table has the caption Generated with JSON data.
You can override this caption by specifying the caption attribute.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
],
"caption" : "Custom caption"
}
```If JSON is invalid, an error occurs.
```json:table
{
"items" : [
{"a": "11", "b": "22", "c": "33"}
],
}
```Table of contents
A table of contents is an unordered list that links to subheadings in the document. You can add a table of contents to issues, merge requests, and epics, but you can't add one to notes or comments.
Add one of these tags on their own line to the description field of any of the supported content types:
[[_TOC_]]
or
[TOC]- Markdown files.
- Wiki pages.
- Issues.
- Merge requests.
- Epics.
NOTE: A table of contents renders also when you use the TOC code in single square brackets, regardless of being on its own line or not. This behavior is unintended. For more information, see issue 359077.
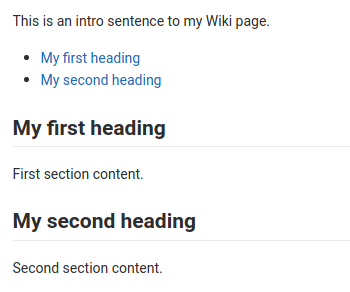
This sentence introduces my wiki page.
[[_TOC_]]
## My first heading
First section content.
## My second heading
Second section content.Colors
View this topic rendered in GitLab.
Markdown does not support changing text color.
You can write a color code in the formats: HEX, RGB, or HSL.
-
HEX:`#RGB[A]`or`#RRGGBB[AA]` -
RGB:`RGB[A](R, G, B[, A])` -
HSL:`HSL[A](H, S, L[, A])`
Named colors are not supported.
In the GitLab application (but not the GitLab documentation) color codes in backticks display a color chip next to the color code. For example:
- `#F00`
- `#F00A`
- `#FF0000`
- `#FF0000AA`
- `RGB(0,255,0)`
- `RGB(0%,100%,0%)`
- `RGBA(0,255,0,0.3)`
- `HSL(540,70%,50%)`
- `HSLA(540,70%,50%,0.3)`#F00#F00A#FF0000#FF0000AARGB(0,255,0)RGB(0%,100%,0%)RGBA(0,255,0,0.3)HSL(540,70%,50%)HSLA(540,70%,50%,0.3)
Emoji
View this topic rendered in GitLab.
Sometimes you want to  around a bit and add some
around a bit and add some  to your
to your  .
Well we have a gift for you:
.
Well we have a gift for you:
 You can use emoji anywhere GitLab Flavored Markdown is supported.
You can use emoji anywhere GitLab Flavored Markdown is supported.

You can use it to point out a  or warn about
or warn about  patches. If someone improves your really
patches. If someone improves your really  code, send them some
code, send them some  .
People
.
People  you for that.
you for that.
If you're new to this, don't be  .
You can join the emoji
.
You can join the emoji  .
Just look up one of the supported codes.
.
Just look up one of the supported codes.
Consult the Emoji Cheat Sheet for a list
of all supported emoji codes. 
The above paragraphs in raw Markdown:
Sometimes you want to :monkey: around a bit and add some :star2: to your
:speech_balloon:. Well we have a gift for you:
:zap: You can use emoji anywhere GitLab Flavored Markdown is supported. :v:
You can use it to point out a :bug: or warn about :speak_no_evil: patches.
And if someone improves your really :snail: code, send them some :birthday:.
People :heart: you for that.
If you're new to this, don't be :fearful:. You can join the emoji :family:.
Just look up one of the supported codes.
Consult the [Emoji Cheat Sheet](https://www.webfx.com/tools/emoji-cheat-sheet/)
for a list of all supported emoji codes. :thumbsup:Emoji and your operating system
The previous emoji example uses hard-coded images. Rendered emoji in GitLab might look different depending on the OS and browser used.
Most emoji are natively supported on macOS, Windows, iOS, Android, and fall back on image-based emoji where there is no support.
On Linux, you can download Noto Color Emoji to get full native emoji support. Ubuntu 22.04 (like many modern Linux distributions) has this font installed by default.
To learn more about adding custom emoji, see Custom emoji.
Front matter
Front matter is metadata included at the beginning of a Markdown document, preceding the content. This data can be used by static site generators like Jekyll, Hugo, and many other applications.
When you view a Markdown file rendered by GitLab, front matter is displayed as-is, in a box at the top of the document. The HTML content displays after the front matter. To view an example, you can toggle between the source and rendered version of a GitLab documentation file.
In GitLab, front matter is used only in Markdown files and wiki pages, not the other places where Markdown formatting is supported. It must be at the very top of the document and must be between delimiters.
The following delimiters are supported:
-
YAML (
---):--- title: About Front Matter example: language: yaml --- -
TOML (
+++):+++ title = "About Front Matter" [example] language = "toml" +++ -
JSON (
;;;):;;; { "title": "About Front Matter" "example": { "language": "json" } } ;;;
Other languages are supported by adding a specifier to any of the existing delimiters. For example:
---php
$title = "About Front Matter";
$example = array(
'language' => "php",
);
---Escape characters
View this topic rendered in GitLab.
Markdown reserves the following ASCII characters to format the page:
! " # $ % & ' ( ) * + , - . / : ; < = > ? @ [ \ ] ^ _ ` { | } ~To use one of these reserved characters in your text, add the backslash character (\) immediately before the
reserved character. When you place the backslash before a reserved character, the Markdown parser omits the
backslash and treats the reserved character as regular text.
Examples:
\# Not a heading
| Food | Do you like this food? (circle) |
|-----------------|---------------------------------|
| Pizza | Yes \| No |
\**Not bold, just italic text placed between some asterisks*\*When rendered, the escaped characters look like this:
# Not a heading
| Food | Do you like this food? (circle) |
|---|---|
| Pizza | Yes | No |
*Not bold, just italic text placed between some asterisks*
Exceptions:
A backslash doesn't always escape the character that follows it. The backslash appears as regular text in the following cases:
- When the backslash appears before a non-reserved character, such as
A,3, or a space. - When the backslash appears inside of these Markdown elements:
- Code blocks
- Code spans
- Auto-links
- Inline HTML, such as
<kbd>
In these instances you might need to use the equivalent HTML entity, such as ] for ].
Footnotes
View this topic rendered in GitLab.
Footnotes add a link to a note rendered at the end of a Markdown file.
To make a footnote, you need both a reference tag and a separate line (anywhere in the file) with the note content.
Regardless of the tag names, the relative order of the reference tags determines the rendered numbering.
Regardless where you put the note, it's always shown at the bottom of the file.
A footnote reference tag looks like this: [^1]
This reference tag is a mix of letters and numbers. [^footnote-42]
[^1]: This text is inside a footnote.
[^footnote-42]: This text is another footnote.A footnote reference tag looks like this:1
This reference tag is a mix of letters and numbers.2
Horizontal rule
View this topic rendered in GitLab.
Create a horizontal rule by using three or more hyphens, asterisks, or underscores:
---
***
___Inline HTML
View this topic rendered in GitLab.
You can also use raw HTML in your Markdown, and it usually works pretty well.
See the documentation for HTML::Pipeline's SanitizationFilter
class for the list of allowed HTML tags and attributes. In addition to the default
SanitizationFilter allowlist, GitLab allows span, abbr, details and summary elements.
rel="license" is allowed on links to support the Rel-License microformat and license attribution.
<dl>
<dt>Definition list</dt>
<dd>Is something people use sometimes.</dd>
<dt>Markdown in HTML</dt>
<dd>Does *not* work **very** well. HTML <em>tags</em> do <b>work</b>, in most cases.</dd>
</dl>- Definition list
- Is something people use sometimes.
- Markdown in HTML
- Does *not* work **very** well. HTML tags do work, in most cases.
It's still possible to use Markdown inside HTML tags, but only if the lines containing Markdown are separated into their own lines:
<dl>
<dt>Markdown in HTML</dt>
<dd>Does *not* work **very** well. HTML tags work, in most cases.</dd>
<dt>Markdown in HTML with proper spacing</dt>
<dd>
Does *not* work **very** well. HTML tags work, in most cases.
</dd>
</dl>- Markdown in HTML
- Does *not* work **very** well. HTML tags work, in most cases.
- Markdown in HTML with proper spacing
-
Does not work very well. HTML tags work, in most cases.
Collapsible section
View this topic rendered in GitLab.
Content can be collapsed using HTML's <details>
and <summary>
tags. For example, collapse a long log file so it takes up less screen space.
<details>
<summary>Click to expand</summary>
These details <em>remain</em> <strong>hidden</strong> until expanded.
<pre><code>PASTE LOGS HERE</code></pre>
</details>Click to expand
These details remain hidden until expanded.
PASTE LOGS HEREMarkdown inside these tags is also supported.
Remember to leave a blank line before and after any Markdown sections, as shown in the example:
<details>
<summary>
Click to _expand._
</summary>
These details _remain_ **hidden** until expanded.
```
PASTE LOGS HERE
```
</details>Click to expand.
These details remain hidden until expanded.
PASTE LOGS HEREKeyboard HTML tag
View this topic rendered in GitLab.
The <kbd> element is used to identify text that represents user keyboard input. Text surrounded by <kbd> tags is typically displayed in the browser's default monospace font.
Press <kbd>Enter</kbd> to go to the next page.Press Enter to go to the next page.
Superscripts / Subscripts
View this topic rendered in GitLab.
For superscripts and subscripts, use the standard HTML syntax:
The formula for water is H<sub>2</sub>O
while the equation for the theory of relativity is E = mc<sup>2</sup>.The formula for water is H2O while the equation for the theory of relativity is E = mc2.
GitLab Flavored Markdown doesn't support the Redcarpet superscript syntax ( x^2 ).
Wiki-specific Markdown
The following topics show how links inside wikis behave.
When linking to wiki pages, you should use the page slug rather than the page name.
Wiki - direct page link
A direct page link includes the slug for a page that points to that page, at the base level of the wiki.
This example links to a documentation page at the root of your wiki:
[Link to Documentation](documentation)Wiki - direct file link
A direct file link points to a file extension for a file, relative to the current page.
If the following example is on a page at <your_wiki>/documentation/related,
it links to <your_wiki>/documentation/file.md:
[Link to File](file.md)Wiki - hierarchical link
A hierarchical link can be constructed relative to the current wiki page by using relative paths like ./<page> or
../<page>.
If this example is on a page at <your_wiki>/documentation/main,
it links to <your_wiki>/documentation/related:
[Link to Related Page](related)If this example is on a page at <your_wiki>/documentation/related/content,
it links to <your_wiki>/documentation/main:
[Link to Related Page](../main)If this example is on a page at <your_wiki>/documentation/main,
it links to <your_wiki>/documentation/related.md:
[Link to Related Page](related.md)If this example is on a page at <your_wiki>/documentation/related/content,
it links to <your_wiki>/documentation/main.md:
[Link to Related Page](../main.md)Wiki - root link
A root link starts with a / and is relative to the wiki root.
This example links to <wiki_root>/documentation:
[Link to Related Page](/documentation)This example links to <wiki_root>/documentation.md:
[Link to Related Page](/documentation.md)diagrams.net editor
- Introduced in GitLab 15.10.
In wikis, you can use the diagrams.net editor to create diagrams. You can also edit diagrams created with the diagrams.net editor. The diagram editor is available in both the plain text editor and the rich text editor.
For more information, see Diagrams.net.
Plain text editor
To create a diagram in the plain text editor:
- On the wiki page you want to edit, select Edit.
- In the text box, make sure you're using the plain text editor (the button on the bottom left says Switch to rich text editing).
- In the editor's toolbar, select Insert or edit diagram ({diagram}).
- Create the diagram in the app.diagrams.net editor.
- Select Save & exit.
A Markdown image reference to the diagram is inserted in the wiki content.
To edit a diagram in the plain text editor:
- On the wiki page you want to edit, select Edit.
- In the text box, make sure you're using the plain text editor (the button on the bottom left says Switch to rich text editing).
- Position your cursor in the Markdown image reference that contains the diagram.
- Select Insert or edit diagram ({diagram}).
- Edit the diagram in the app.diagrams.net editor.
- Select Save & exit.
A Markdown image reference to the diagram is inserted in the wiki content, replacing the previous diagram.
Rich text editor
To create a diagram in the rich text editor:
- On the wiki page you want to edit, select Edit.
- In the text box, make sure you're using the rich text editor (the button on the bottom left says Switch to plain text editing).
- In the editor's toolbar, select More options ({plus}).
- In the dropdown list, select Create or edit diagram.
- Create the diagram in the app.diagrams.net editor.
- Select Save & exit.
The diagram as visualized in the diagrams.net editor is inserted in the wiki content.
To edit a diagram in the rich text editor:
- On the wiki page you want to edit, select Edit.
- In the text box, make sure you're using the rich text editor (the button on the bottom left says Switch to plain text editing).
- Select the diagram that you want to edit.
- In the floating toolbar, select Edit diagram ({diagram}).
- Edit the diagram in the app.diagrams.net editor.
- Select Save & exit.
The selected diagram is replaced with an updated version.
GitLab-specific references
- Autocomplete for wiki pages introduced in GitLab 16.11.
- Ability to reference labels from groups introduced in GitLab 17.1.
GitLab Flavored Markdown renders GitLab-specific references. For example, you can reference an issue, a commit, a team member, or even an entire project team. GitLab Flavored Markdown turns that reference into a link so you can navigate between them. All references to projects should use the project slug rather than the project name.
Additionally, GitLab Flavored Markdown recognizes certain cross-project references and also has a shorthand version to reference other projects from the same namespace.
GitLab Flavored Markdown recognizes the following:
| References | Input | Cross-project reference | Shortcut inside the same namespace |
|---|---|---|---|
| Specific user | @user_name |
||
| Specific group | @group_name |
||
| Entire team | @all |
||
| Project | namespace/project> |
||
| Issue | #123 |
namespace/project#123 |
project#123 |
| Merge request | !123 |
namespace/project!123 |
project!123 |
| Snippet | $123 |
namespace/project$123 |
project$123 |
| Epic | &123 |
group1/subgroup&123 |
|
| Iteration | *iteration:"iteration title" |
||
| Iteration cadence by ID1 | [cadence:123] |
||
| Iteration cadence by title (one word)1 | [cadence:plan] |
||
| Iteration cadence by title (multiple words)1 | [cadence:"plan a"] |
||
| Vulnerability | [vulnerability:123] |
[vulnerability:namespace/project/123] |
[vulnerability:project/123] |
| Feature flag | [feature_flag:123] |
[feature_flag:namespace/project/123] |
[feature_flag:project/123] |
| Label by ID 2 | ~123 |
namespace/project~123 |
project~123 |
| Label by name (one word) 2 | ~bug |
namespace/project~bug |
project~bug |
| Label by name (multiple words) 2 | ~"feature request" |
namespace/project~"feature request" |
project~"feature request" |
| Label by name (scoped) 2 | ~"priority::high" |
namespace/project~"priority::high" |
project~"priority::high" |
| Project milestone by ID 2 | %123 |
namespace/project%123 |
project%123 |
| Milestone by name (one word) 2 | %v1.23 |
namespace/project%v1.23 |
project%v1.23 |
| Milestone by name (multiple words) 2 | %"release candidate" |
namespace/project%"release candidate" |
project%"release candidate" |
| Commit (specific) | 9ba12248 |
namespace/project@9ba12248 |
project@9ba12248 |
| Commit range comparison | 9ba12248...b19a04f5 |
namespace/project@9ba12248...b19a04f5 |
project@9ba12248...b19a04f5 |
| Repository file reference | [README](doc/README.md) |
||
| Repository file reference (specific line) | [README](doc/README.md#L13) |
||
| Alert | ^alert#123 |
namespace/project^alert#123 |
project^alert#123 |
| Contact | [contact:test@example.com] |
||
| Wiki page (if the page slug is the same as the title) | [[Home]] |
||
| Wiki page (if the page slug is different from the title) | [[How to use GitLab|how-to-use-gitlab]] |
Footnotes:
-
Introduced in GitLab 16.9.
Iteration cadence references are always rendered following the format
[cadence:<ID>]. For example, the text reference[cadence:"plan"]renders as[cadence:1]if the referenced iterations cadence's ID is1. - For labels or milestones, prepend a
/beforenamespace/projectto specify the exact label or milestone, removing any possible ambiguity.
For example, referencing an issue by using #123 formats the output as a link
to issue number 123 with text #123. Likewise, a link to issue number 123 is
recognized and formatted with text #123. If you don't want #123 to link to an issue,
add a leading backslash \#123.
In addition to this, links to some objects are also recognized and formatted. For example:
- Comments on issues:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234#note_101075757", rendered as#1234 (comment 101075757) - The issues designs tab:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs", rendered as#1234 (designs). - Links to individual designs:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs/layout.png", rendered as#1234[layout.png].
Show item title
- Support for work items (tasks, objectives, and key results) introduced in GitLab 16.0.
To include the title in the rendered link of an issue, task, objective, key result, merge request, or epic:
- Add a plus (
+) at the end of the reference.
For example, a reference like #123+ is rendered as The issue title (#123).
URL references like https://gitlab.com/gitlab-org/gitlab/-/issues/1234+ are also expanded.
Show item summary
- Support for issues and merge requests introduced in GitLab 15.10.
- Support for work items (tasks, objectives, and key results) introduced in GitLab 16.0.
To include an extended summary in the rendered link of an issue, task, objective, key result, or merge request:
- Add a
+sat the end of the reference.
Summary includes information about assignees, milestone and health status of referenced item.
For example, a reference like #123+s is rendered as
The issue title (#123) • First Assignee, Second Assignee+ • v15.10 • Needs attention.
URL references like https://gitlab.com/gitlab-org/gitlab/-/issues/1234+s are also expanded.
To update the rendered references if the assignee, milestone, or health status changed:
- Edit the comment or description and save it.
Issue 420807 tracks improving how these references refresh.
Show comment preview when hovering on a link
- Introduced in GitLab 17.3 with a flag named
comment_tooltips. Disabled by default.
FLAG: The availability of this feature is controlled by a feature flag. For more information, see the history. This feature is available for testing, but not ready for production use.
When this feature is enabled, hovering over a link to a comment shows the author and part of the comment.
When this feature is disabled, hovering over a link to a comment shows information about the item, such as issue or epic.
Embedding Observability dashboards
You can embed GitLab Observability UI dashboards descriptions and comments, for example in epics, issues, and MRs.
To embed an Observability dashboard URL:
- In GitLab Observability UI, copy the URL in the address bar.
- Paste your link in a comment or description. GitLab Flavored Markdown recognizes the URL and displays the source.
References
- The GitLab Flavored Markdown (GLFM) development guidelines is a developer-facing document that describes in detail the various goals, tools, implementations, and terms related to the GLFM specification.
- This document leveraged heavily from the Markdown-Cheatsheet.
- The original Markdown Syntax Guide at Daring Fireball is an excellent resource for a detailed explanation of standard Markdown.
- You can find the detailed specification for CommonMark in the CommonMark Spec.
- The CommonMark Dingus helps you test CommonMark syntax.